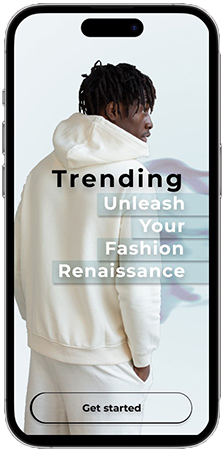
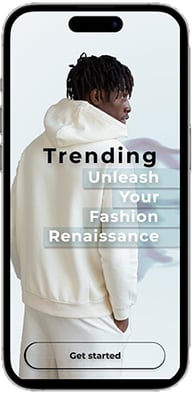
Trending
UX/UI Design | Product Design | Case Study
What is Trending?
Trending is a clothing app that offers a curated selection of trendy fashion items for users to browse, shop, and stay up-to-date with the latest fashion trends.


Research
Explored emerging trends in mobile app design, e-commerce, and fashion to stay updated with the latest advancements and user expectations.
Define
Created a problem statement that encapsulates the main challenge the clothing app aims to address, such as "How might we provide a seamless and personalized shopping experience for users looking for trendy clothing items?"


LEAN USER PERSONA
Creating user personas helps to represent different segments of the target audience and guide decision-making throughout the design process.
Ideate
Conducted brainstorming sessions to generate ideas and potential solutions to the defined problem.
Utilized techniques like user flow to visualize the concepts for the clothing app.
Prioritized and refined ideas based on feasibility, alignment with user needs, and potential impact on the user experience.


USER FLOW
Design


Created low-fidelity wireframes and interactive prototypes using FIGMA.
Designed the app's information architecture, including categories, filters, and search functionality, to enable users to easily find desired clothing items.
Incorporated features like product search bar and size guides to help the decision-making process.


Ensured a user-centric approach by incorporating intuitive navigation, clear visual hierarchy, and easy-to-understand language throughout the app.
LOW-FIDELITY


Developed a high-fidelity design, considering factors like color scheme, typography, and imagery, to create an engaging and on-brand experience.
RESOURCES
HIGH-FIDELITY
Test
Conducted usability testing sessions with representative users, presenting them with the interactive prototypes using Figma.
PROTOTYPE 1
Test it out →
Gathered feedback on the app's navigation, layout, functionality, and overall user experience.
Based on the feedback gathered on the app, I have been able to design a settings page that can help users view other options.




PROTOTYPE 2
Test it out →
Final Thoughts
WHAT I LEARNED
By following the UX case study approach, I was able to make a aesthetically pleasing app.
Understanding the users perspective and how they contribute to the final design.
Trust the design process once I understood that I developed my own design flow.
NEXT STEPS
Constant iteration and testing is a must, as it can be quiet timing to get that perfect solution for the design at first attempt.
Finalizing any interactive components within the app such as call to action buttons and new pages.
I would build additional features like a help feature incase users have any questions about the app.